Cara Membuat Blog – Kita bisa memanfaatkan laptop ataupun hp android yang kita miliki untuk membuat blog gratis di internet. Semakin hari, banyak orang yang tertarik membuat blog karena tergiur iming-iming bisa mendapatkan uang dengan cepat dari blog.
Tidak ada yang salah dengan pemikiran tersebut.
Akan tetapi Nyatanya, jika kita benar-benar pemula, untuk bisa mendapatkan uang dari blog sangat lah susah.
Kenapa?
Karena dibutuhukan keseriusan dan akan memakan waktu yang lumayan lama supaya membuat blog yang kita bangun memiliki tampilan bagus dan menarik.
Tentunya memiliki blog yang bagus dan menarik menjadi poin plus yang akan menarik minat pengunjung.
Apakah hanya dengan dua hal diatas sudah akan bisa mendapatkan uang dari blog?
Tidak. Masih banyak faktor lainnya yang membuat anda sukses atau gagal menjadi seorang blogger.
Pada postingan ini saya akan membagikan cara membuat blog gratis di blogspot atau blogger.com
Supaya Tutorial Cara Membuat Blog Gratis ini tidak berantakan saya akan mengurutkan bahasan artikel dari yang paling awal.
Cara Membuat Blog Gratis di Blogspot/Blogger.com
4 Tips Memilih Url Alamat Blog
- Gunakan Alamat Blog yang Mudah di Ketik
- Sisipkan kata Kunci (Keyword)
- Jangan Gunakan Url Blog yang Panjang dan Rumit
- Hindari Penggunaan Tanda Hubung (-) dan Angka pada Url Blog
Cara Daftar Blog
Pertama buka link ini https://www.blogger.com/
Selanjutnya klik tombol CREATE YOUR BLOG
Setelah itu, anda akan diminta login. silahkan masuk menggunakan Email Gmail anda.
Jika belum memiliki Gmail silahkan baca: Cara Membuat Email Gmail Terbaru
Kemudian masukan nama pengguna untuk akun blogger anda nantinya pada kolom Nama Tampilan.
Jika sudah klik Lanjutkan ke Blogger .
Lalu anda akan dialihkan ke halaman baru. kemudian klik Buat Blog Baru.
Selanjutnya akan muncul kotak Daftar Blog > Buat Blog Baru
Isi kotak Judul (Tittle) dengan nama blog yang anda kehendaki.
Nama judul blog bisa anda rubah kapanpun. ini tidak akan mempengaruhi blog anda di mesin pencari.
Isi kotak Alamat (Address) dengan url blog yang anda inginkan.
Maksud dari alamat ini adalah Url blog yang nantinya akan anda gunakan.
Silahkan fikirkan matang-matang2 nama apa yang akan anda pakai untuk url blog baru ini karena jika anda menggantinya dikemudian hari akan membuat blog yang anda telah bangun kembali ke nol lagi.
Jika muncul tanda ceklis berarti alamat blog bisa di gunakan jika tidak anda harus mencari url lain untuk blog anda.
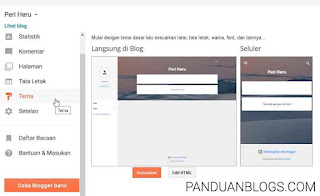
Pada Tema Pilih Template yang anda ingin gunakan untuk blog dengan cara mengklik gambar templatenya.
Setelah selesai klik tombol Buat Blog.
Selamat sekarang anda telah selesai Membuat Blog Gratis di Blogger.com
Mengenal Fungsi Menu Blogger
Sesudah Blog selesai dibuat, selanjutnya yang harus kita wajib ketahui adalah menu-menu yang ada di dasboard blogspot.
Ketika kita membuka dashboard blogger, pasti kita akan melihat Menu-Menu di sebelah kiri yang yang berjejer secara vertikal.
Untuk blogger yang sudah lama ngeblog pasti tidak asing dengan pemandangan tersebut dan sudah tahu fungsinya masing-masing.
Tapi bagi blogger pemula tentunya akan terasa asing dan tidak tahu fungsi dari menu tersebut.
Oke langsung saja saya akan mencoba untuk memberikan informasi kegunaan seputar menu yang ada pada blogspot.
Postingan
Akan tetapi tidak hanya itu saja Menu Postingan memiliki Sub Menu yaitu :
- Semua : ini adalah informasi jumlah keseluruhan postingan yang ada di blog. baik yang masih Draft ataupun sudah terpublish.
- Draft : ini adalah informasi jumlah keseluruhan postingan yang belum di terbitkan atau masih tersimpan.
- Diterbitkan: ini adalah informasi jumlah keseluruhan postingan hanya yang sudah diterbitkan.
- Semua Label : ini adalah Informasi Jumlah label yang ada di blog.
Statistik
- Ikhtisar : Menu Ikhtisar memiliki fungsi untuk menampilkan jumlah pengunjung blog.
- Postingan : pada menu ini anda bisa melihat Artikel yang paling banyak dikunjungi.
- Sumber Lalu Lintas : Menu ini memberitahukan URL dan Situs Perujuk visitor anda datang.
- Pemirsa : Pada Menu Pemirsa anda akan mengetahui Jumlah penayangan Entri berdasarkan Negara, Browser, dan OS (Operating System).
Komentar
Menu ini mempunyai fungsi, untuk menampilkan jumlah Komentar yang ada di blog anda dan di gunakan untuk memilih serta memilah komentar yang akan di publish atau tidak.
Menu Komentar ini pun memiliki sub menu yaitu :
Kampanye
Ketika anda ingin mendapatkan Visitor dengan cepat untuk blog yang anda kelola anda bisa mencoba Menu kampanye ini, ini adalah menu yang disediakan oleh google untuk mempromosikan blog kita. namun kita harus bayar.
Halaman
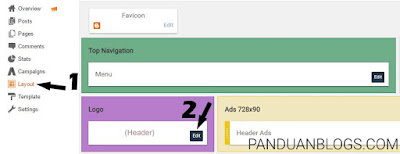
Tata Letak
Menu Tata Letak mempunyai fungsi untuk mengatur setelan gadget, menambah Widget seperti Populat Post, Recent Post, Widget label, mengganti Header, dan mengganti Favicon.
Tema
Menu Tema memiliki fungsi untuk mengatur template blog melalui edit HTML, sebenarnya menu ini mirip dengan menu desainer tema.
Perbedaanya hanya pada menu ini kita bisa lebih leluasa mengedit template, menambahkan widget, menambah CSS menambah font awesome, dan Jquery untuk mempercantik blog, akan tetapi kita harus mengerti HTML.
Setelan
Daftar Bacaan
Jika anda Mengikuti blog orang lain, maka Blog tersebut akan muncul pada menu ini, intinya ini adalah menu yang menampilkan daftar Blog yang anda ikuti.
Bantuan
Menu ini berisi Artikel Membuat blog, Mengubah desain blog, Membantu orang menemukan blog Anda di mesin telusur, Menambahkan halaman ke blog, Beriklan di blog Anda.
Tidak hanya itu saja, anda juga bisa mencari artikel lainnya seputar blog di kolom pencarian PopUp Bantuan jika belum tidak menemukan Artikel yang anda inginkan.
Coba Blogger Baru!
Button ini akan membawa anda ke tampilan blogger terbaru. ya blogger telah memperbaharui tampilan mereka.
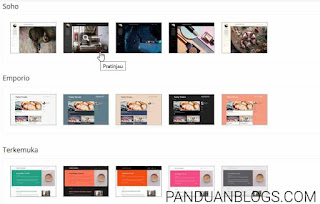
Cara Mengganti Template Blogspot
- Contempo (Responsive)
- Soho (Responsive)
- Emporio (Responsive)
- Terkemuka
- Sederhana
- Tampilan Dinamis
- Jendela Gambar
- PT Keren Sekali
- Tanda Air
- Kelembutan
- Perjalanan
Cara Memasang Widget di Blogger
Mengganti Judul Blog dengan Logo
Setelah terupload jangan lupa untuk mencentang pilihan Tempatkan keterangan setelah gambar atau Instead of title and Description.
Jika sudah merasa yakin dengan hasilnya, klik Simpan.
Cara Mengganti Favicon Blog
Membuat Postingan Artikel
Lokasi saat anda menulis artikel. kolom ini tidak wajib diisi.
Cara Membuat Halaman Statis
Salah satu fitur dari blogger ini biasanya diabaikan oleh blogger pemula karena tidak tahu dengan maksud dari adanya tab ini.
Padahal Static page merupakan halaman penting dan wajib ada ketika mendaftarkan blog kita ke adsense.
Halaman statis pada dasarnya hampir sama seperti postingan, yang membedakan hanyalah terletak pada fungsi laman ini saja.
Bahkan untuk membuatnya pun hampir sama.
Biasanya halaman statis digunakan untuk membuat Informasi seputar blog seperti Tentang, Kontak, Privacy Policy, Disclaimer, Tos dan Sitemap.
Berikut adalah beberapa perbedaan mendasar antara Pos dan Laman:
Postingan
- Muncul di halaman depan blog
- Masuk kedalam arsip berdasarkan tanggal publish
- Memiliki label, tanggal publish dan penulis diatas artikel
- Dikhususkan untuk konten Artikel
- Menggunakan format URL permalink seperti ini: url.blogspot.com/tahun/bulan/judul-postingan.html
Halaman
- Tidak muncul di halaman depan blog
- Tidak Masuk kedalam arsip berdasarkan tanggal publish
- Tidak Memiliki label, tanggal publish dan penulis diatas artikel
- Dikhususkan untuk informasi pelengkap blog
- Menggunakan format URL permalink seperti ini: url.blogspot.com/p/judul-laman.html
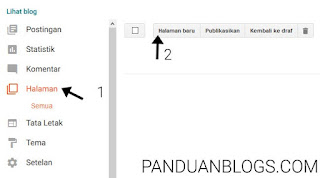
Berikut Cara Membuat Halaman Statis di Blogspot
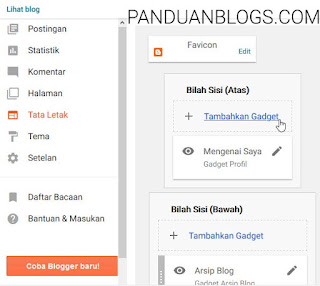
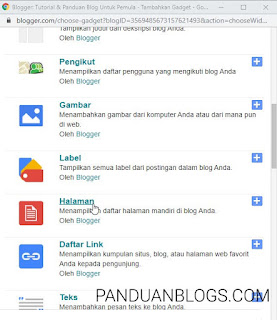
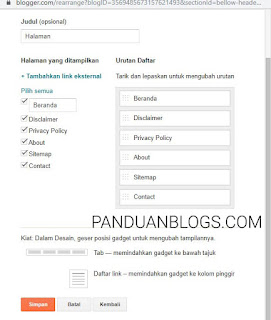
Menampilkan Halaman Statis di Blog
Lihat Juga:
Cara Mendaftarkan Blog ke Google Search Console Terbaru
Cara Submit Sitemap/Peta Situs ke Google Search Console
Cara Submit Artikel Postingan ke Google Search Console